The touchSMS Web Chat SMS integration will allow you to connect with website visitors through SMS, enabling real-time conversations and continued engagement beyond the website session.
How It Works
User Initiates Chat: You website visitor clicks on the Web Chat icon and enters their name, mobile number and message to starts the conversation.
Message is captured in your Edgility Platform: The enquiry is converted to an inbound SMS and sent to your Edgility account.
Two-Way SMS Communication: You can respond from Edgility platform or its integrations – this will be received as an SMS.
Seamless Follow-Up: The conversation can continue after the visitor leaves your website.
Embedding the Web Chat Widget
To integrate the Web Chat widget into your website, follow these steps:
Step 1: Configure your Web Chat Widget
Login to Edgility and head to INTEGRATIONS > find WEB CHAT > Click Configure

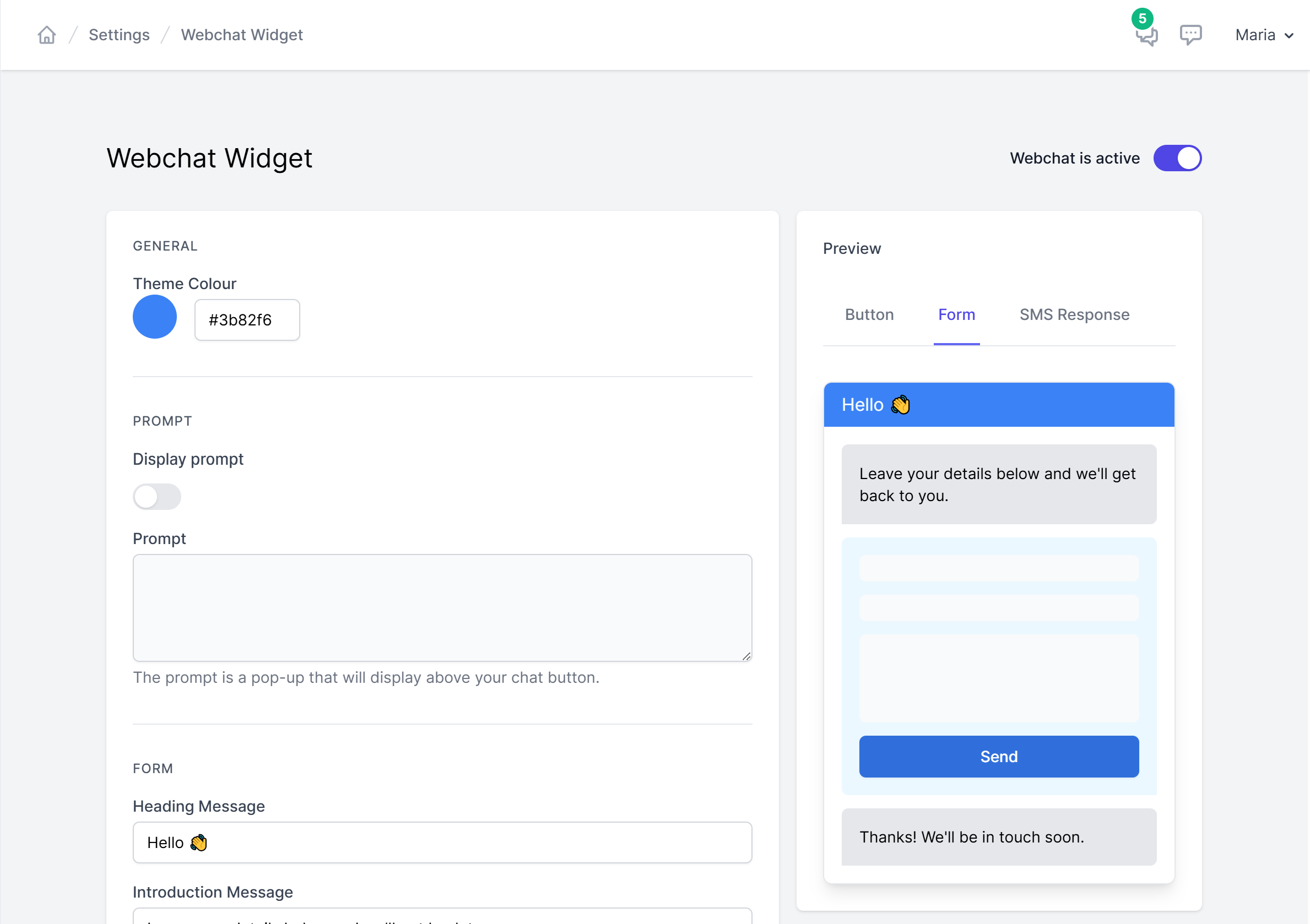
Customise your Theme Colour, Display Prompt, Header, Introduction and Response messages.
You can also enable and configure an automatic SMS to be sent to your website visitor after they submit their initial message online.
Once configured, click SAVE.
Step 2. Copy the Web Chat Widget Script
Copy your custom WebChat script
SAMPLE
<script src="https://app.touchsms.com.au/web-chat-widget/01jqtg4zr5zj3za84yc4798v5yecjj" async></script>
Step 3: Add the Script to Your Website
- Open your website’s HTML file or CMS editor.
- Locate the
<head>section of your webpage. - Paste the script just before the closing
</head>tag. - Save and publish your changes.
For assistance editing your website header, refer to your website platform’s documentation:
- WordPress: How to Edit the Header in WordPress
- Shopify: How to Add Custom Scripts in Shopify
- Custom Websites: Consult your developer or refer to your CMS documentation.
Customising the Web Chat Widget
Depending on your website design, you may want to adjust the chat widget’s position, colours, or behaviour. Contact support if custom styling options are needed.
Compliance & Terms
By using the Web Chat SMS widget, users consent to receiving SMS messages. Standard message rates apply. For more details, refer to our Terms of Service.
Troubleshooting & Support
- If the widget is not appearing, verify that the script is placed correctly in the
<head>section. - Ensure your website allows external scripts.
- If issues persist, contact our support team at support@edgility.com.au

